Overview
There are two ways to communicate with SAMMI:
- Via its websocket using Bridge helper functions
- Via its API
While SAMMI’s websocket is convenient for continuous back and forth communication with faster responses, its implementation is a bit more complicated, as you need to create a Bridge extension and handle any communication in the extension code.
On the other hand, if you only need to request or send one piece of information at the time, you can simply call SAMMI’s API with a HTTP request, coming from your browser, command line or a third party app that can execute it.
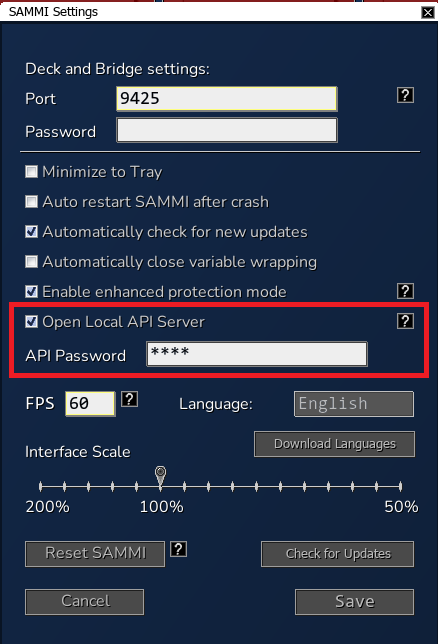
You can enable SAMMI’s API by navigating to the Settings Menu in SAMMI Core and checking ‘Open Local API Server’. This will open its server every time SAMMI runs and exposes it to local API calls and webhooks.
Optionally you can choose a password which every call to the API will need to pass when communicating with SAMMI.

The default port SAMMI API uses is 9450. While we strongly encourage you to not change it, you can change it in the SAMMI/settings.ini file by setting the api_server_port value under [Settings] section to your own desired port.
SAMMI API can be used to trigger and modify buttons, set and get variables, enable or disable decks, send alert messages and more. You can find all available endpoints in the API reference.
SAMMI Webhooks can be used to send Webhook triggers to SAMMI with any custom data.